Mettre en place une CRM card personnalisé sur HubSpot en 5 étapes
Un bon CRM, c’est un CRM qui est adapté à votre business, à votre processus de vente et prospection. Un super CRM, c’est un CRM qui centralise un maximum d’informations et peut être personnalisé pour faciliter et optimiser le travail de vos commerciaux. C’est là qu’HubSpot fait la différence avec ses CRM cards notamment qui permettent de mettre en avant des éléments qui se trouvent dans d’autres outils pour éviter aux commerciaux de perdre du temps à naviguer entre les outils.
Chez DIGITALISIM nous avons une passion pour ces CRM cards et avons été ravis de pouvoir en mettre une en place pour le compte d’un de nos clients qui remonte les informations de solvabilité données par CréditSafe.
Envie d’en savoir plus sur la manière dont nous procédons pour implémenter ce type de module ? On vous dit tout ici !
Étape #1 de l’implémentation d’une CRM card HubSpot : créer l’application
Avec le compte HubSpot développeur on crée d’abord l’application : menu application puis [créer application] et bien entendu, faut-il vraiment le rappeler, on donne un nom à l’application.
Ensuite, dans l’onglet Authentification mettre :
- URI de redirection : https://google.fr
- Sélectionner les domaines nécessaires au bon fonctionnement de l’application. Par exemple si l’application affiche une CRM card dans la fiche contacts, le domaine doit inclure ‘Contacts’.
Étape #2 de l’implémentation d’une CRM card HubSpot : créer la CRM Card
Sélectionner CRM Card dans la partie gauche de l’écran HubSpot et [Créer une CRM card].
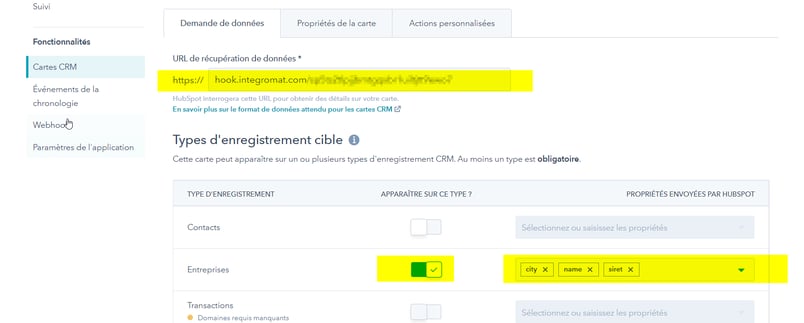
Dans URL de récupération des données mettre l’URL du Webhook qui renverra les informations à afficher puis :
- Sélectionner le type d’enregistrement cible (Contacts, Entreprise,…)
- Sélectionner les propriétés que le webhook doit envoyer

💡 Nota : S’il faut ajouter une propriété non standard, il faut la taper et faire ajouter.
Enfin, dans l’onglet Propriétés de la carte, ajouter tous les champs qui doivent apparaître dans la CRM Card pour rendre le tout le plus lisible et pertinent possible pour l’utilisateur.
.png?width=817&name=Untitled%20(1).png)
Étape #3 de l’implémentation d’une CRM card HubSpot : créer le webhook
C’est là qu’on rentre dans la partie technique de cette implémentation.
L’ETL (ESB) déclenché par le webhook doit retourner une chaîne de caractère au format JSON du type :
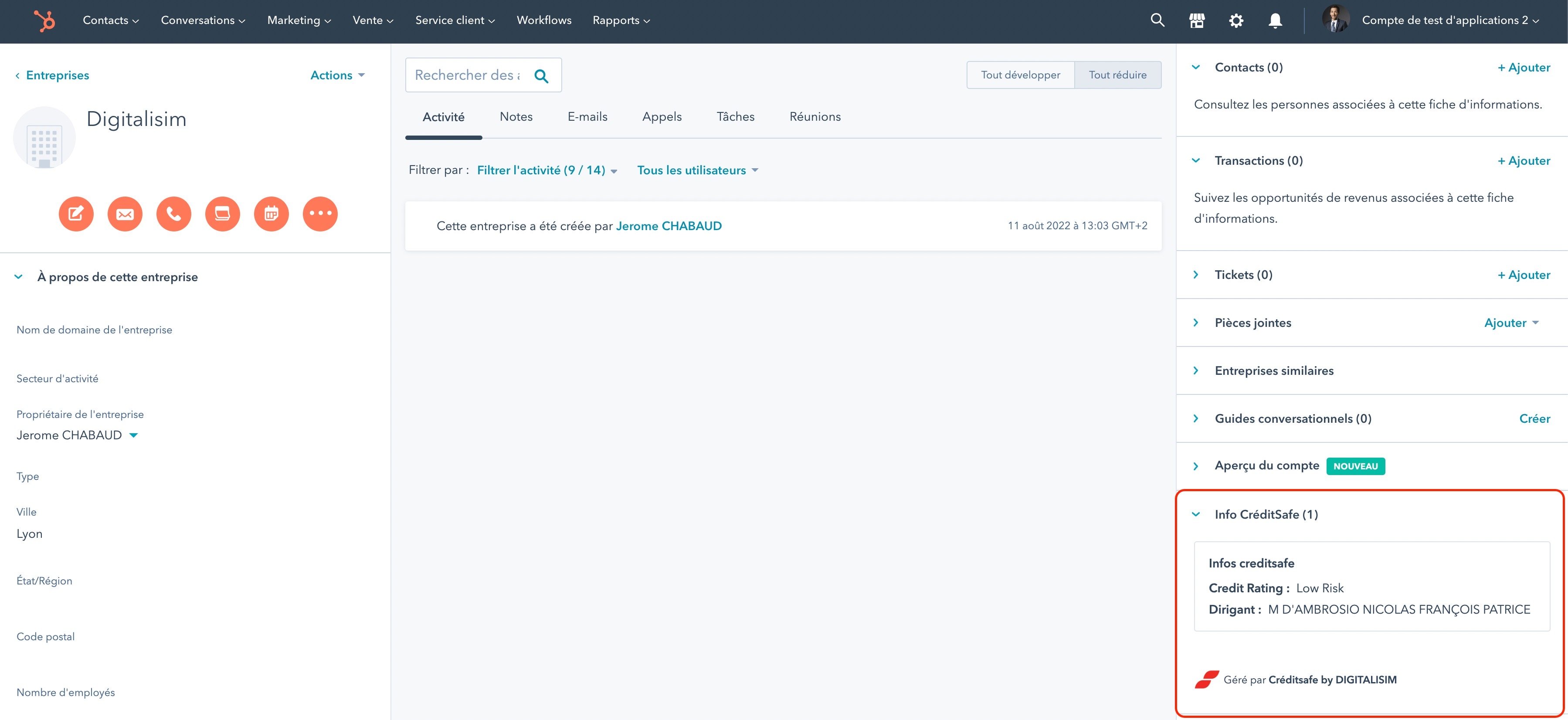
{"results":[{"title":"Infos creditsafe","Dirigant":"M D'AMBROSIO NICOLAS FRANÇOIS PATRICE","objectId":"26144888","Credit Rating":"Low Risk"}]}
Dans l’exemple les champs Dirigants et Crédit Rating sont les champs définis dans de CRM card
Étape #4 de l’implémentation d’une CRM card HubSpot : installer l’application sur le compte HubSpot visé
Une étape indispensable pour la remontée d’informations :
- Copier l’URL d’installation (Rubrique Informations de base, onglet Authentification) dans un navigateur.
- Accepter les autorisations d’accès.
- Une page s’ouvre alors sur google.fr (URI de redirection) AVEC un paramètre code: google.fr?code=xxxxxyyyyyyzzzzz
Étape #5 de l’implémentation d’une CRM card HubSpot : autoriser l’application à accéder à HubSpot
C’est l’étape finale qui permet l’affichage dans vos fiches CRM sur HubSpot des informations issues de l’outil que vous avez connecté.
Avec postman (par exemple), lancer une requête à l’API de HubSpot :
Type : POST
URL : **https://api.hubapi.com/oauth/v1/token**
Paramètres :
.png?width=816&name=Untitled%20(2).png)
💡 Le paramètre code est celui de l’URL google.fr. Les paramètres client_id et client_secret sont à récupérer dans l’application
Ajouter le Header Content-Type:application/x-www-form-urlencoded;charset=utf-8
👉 L’application doit maintenant apparaitre dans la rubrique Applications connectées du Hubspot client
👉 La CRM card doit apparaitre dans les fiches concernées (contacts, deal,…)


Pour ne rien louper des conseils de nos experts Diginautes, inscrivez-vous à la newsletter !
Heading 1
with a request body that specifies how to map the columns of your import file to the associated CRM properties in HubSpot.... In the request JSON, define the import file details, including mapping the spreadsheet's columns to HubSpot data. Your request JSON should include the following fields:... entry for each column.